WooCommerce 購物車不求人:介面改造計劃、首頁設定完整教學
上回我們介紹了如何從零開始安裝 WooCommerce,如果大家有按照我們的教學,便應該已經完成了購物車的安裝,接下來我們開始設定購物車了。大家先回到主畫面,大家是否看到整個網頁都十分「不專業」?對的,這是因為我們還未設定好。接下來我們將會跟大家一起,真真正正建立一個專業的購物平台,為此我們將會按畫面上所見到的問題,例如右方側邊欄為何還存在?上方為何仍見到 WordPress 字眼等,針對此種種,從零開始教大家設定好 WooCommerce。
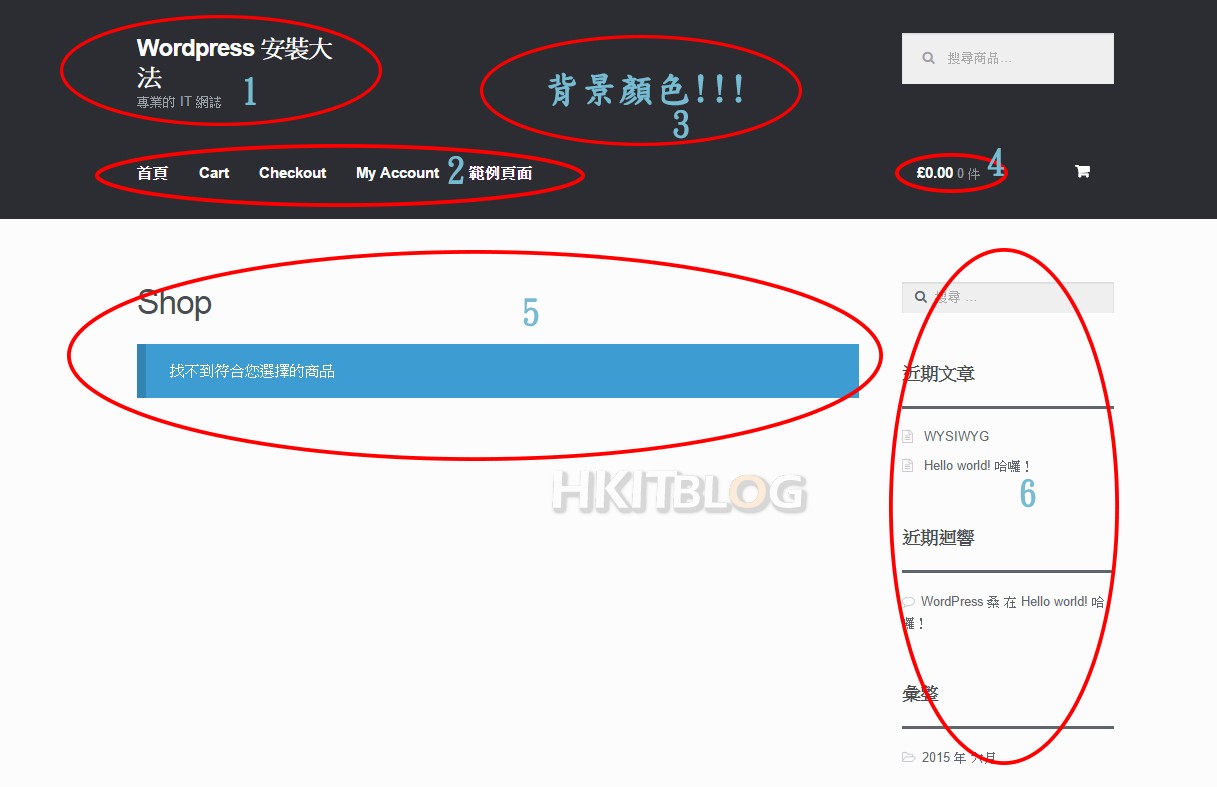
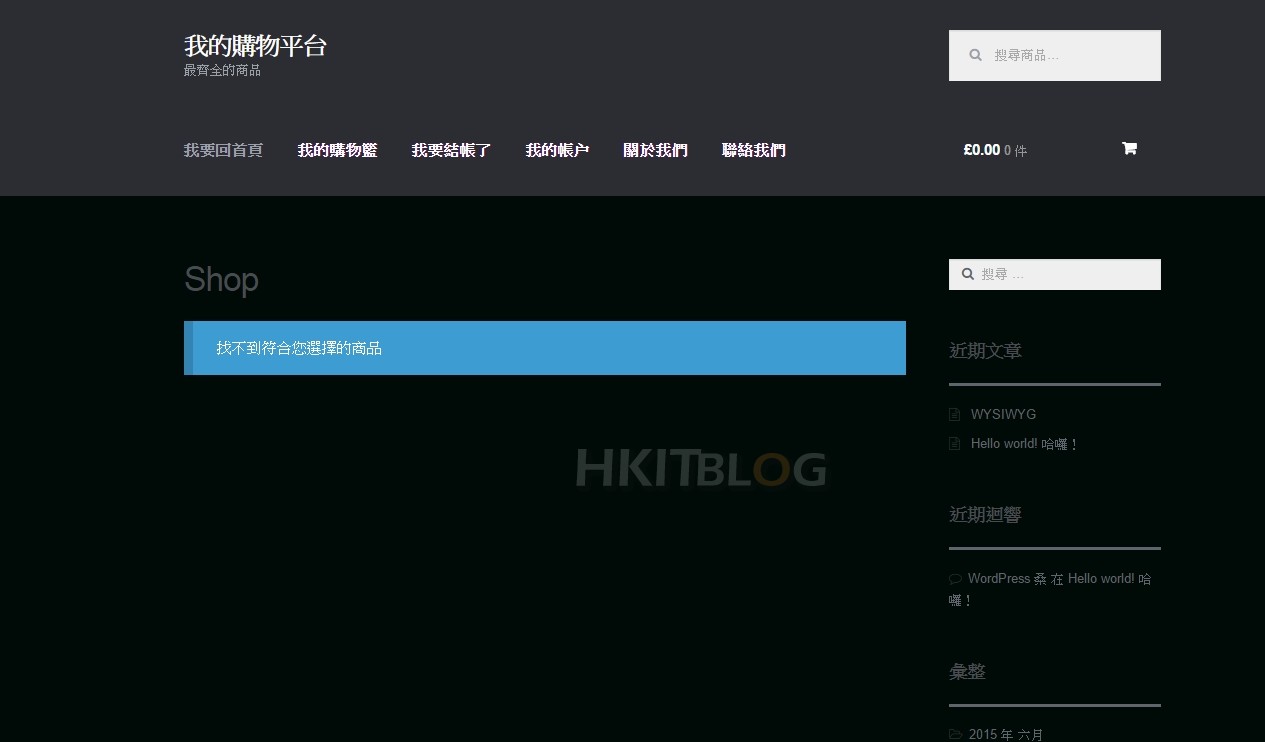
首先回到主畫面,這裡大家見到的應該是類似畫面。
上方為「問題標示圖片」
圖中我將不完美的位置標示了,這些位置我們下方將會逐一教大家設定及更改,於首頁至少有 6 大項目令筆者感到討壓。
1. 為甚麼網站名稱會是這樣?太恐佈了!
2. Menu 欄位的按鍵不知所謂,當然要改!
3. 背景顏色是怎樣的?
4. 我在香港、台灣呢!為甚麼要收取歐元?
5. 購物車沒有產品?那怎麼可以呢!
6. 右方出現近期文章!現在這是購物平台,不是網誌呢!
1. 更改網站名稱
Step 1
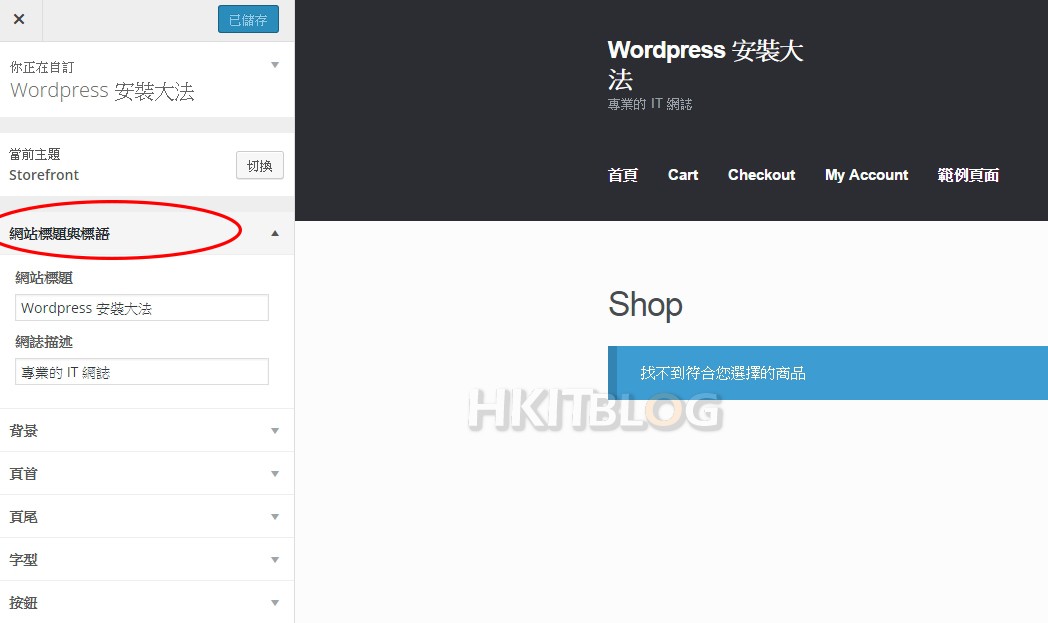
參考上方問題標示圖片,我們可以見到左上方仍然出現一些不合心意的網站名稱,應怎樣修改呢?其實非常簡單。請大家進入後台,然後按左方的【外觀】->【首頁】,接著於左方靠近頂部位置會有一個名為【網站標題與標語】的項目,請先按下。
Step 2
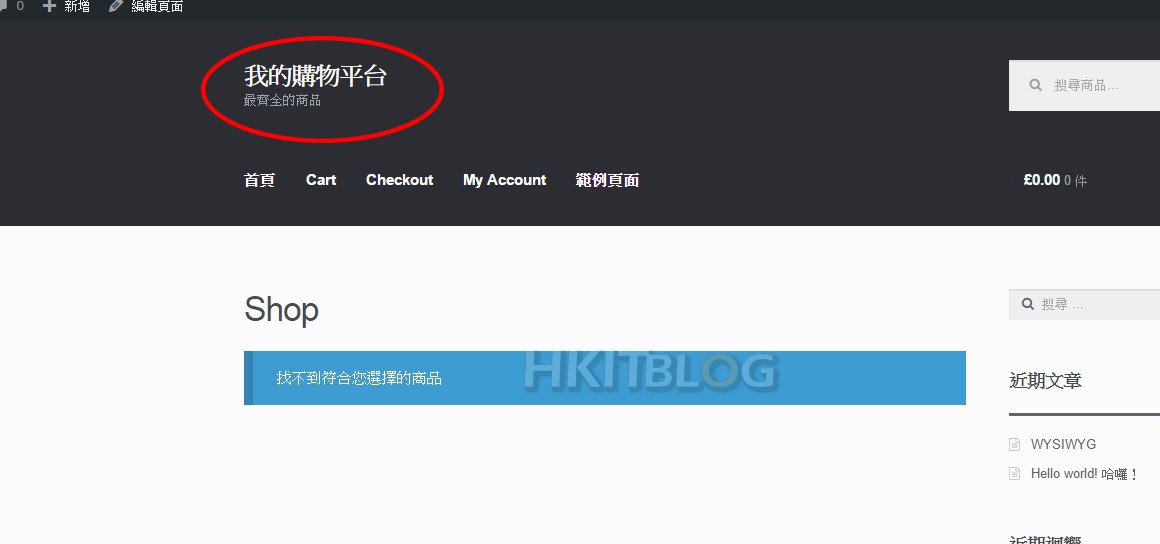
接著只需輸入希望使用的名稱即可。例如筆者的示範當中便將標題更改為「我的購物平台」。而描述則改為「最齊全的商品」。完成後按上方的【儲存並發表】即可。就是這樣便解決了第一個問題。
1. 為甚麼網站名稱會是這樣?太恐佈了! <—— 解決
我的製成品~
2. 更改 Menu 欄位
Step 1
參考上方問題標示圖片,可見當中的上方按鍵 (Menu Bar) 出現了一些不太適合的按鍵,這裡我們當然需要更改。筆者的購物車需要有以下按鍵:
-我要回首頁
-我的購物籃
-我要結帳了
-我的帳户
-關於我們
-聯絡我們
Step 2
上方有了這些想法後,我們需要想想不同按鍵本身需要連到那些頁面。以下是筆者想法:
||我要回首頁|| — 當然是連到首頁
|| 我的購物籃、我要結帳了、我的帳户 || — 這三個是 WooCommerce 預設的按鍵,而且早已存在於 Menu Bar 之上,因此只需更改名稱即可,無需考慮連到那些頁面。
|| 關於我們、聯絡我們 || — 這兩個按鍵則是希望連到一個獨立頁面,當中會顯示一些圖片及關於公司的簡介,至於聯絡我們則會載有連絡方法。
我們逐一解決。
Step 3
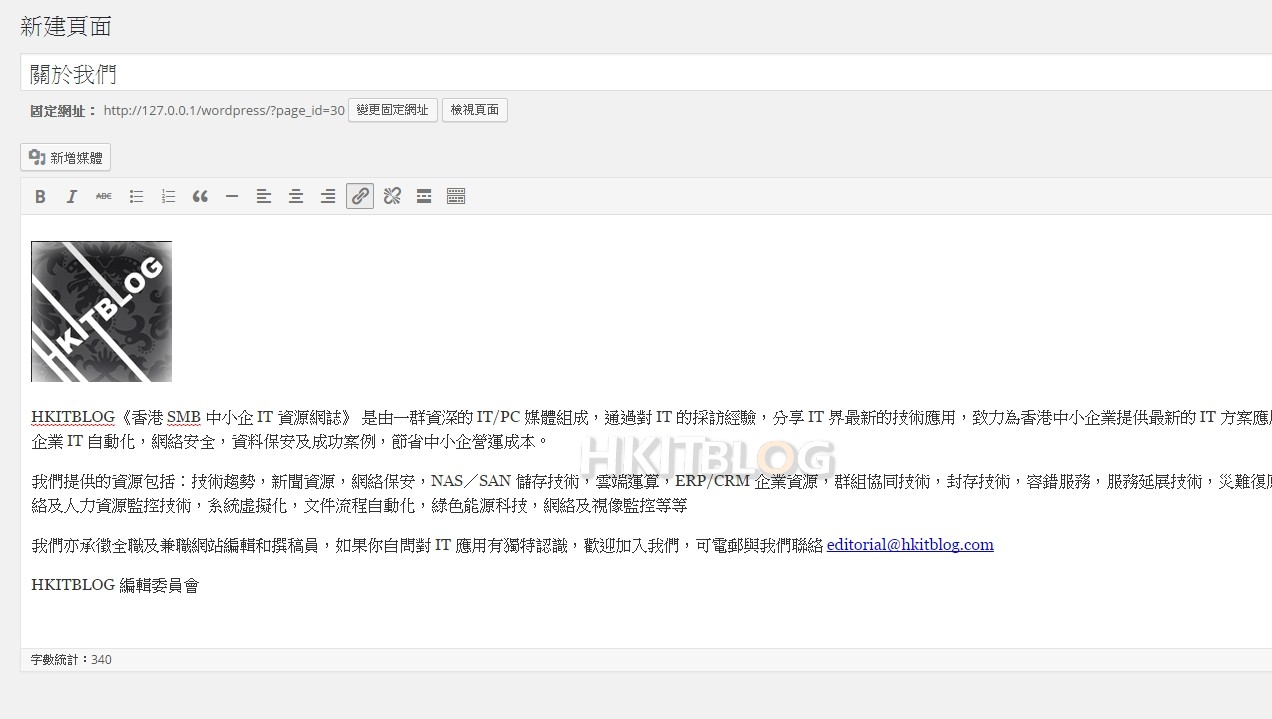
首先我們回到後台,並按左方的【頁面】->【新增頁面】,此時請分別建立兩個頁面;第一個頁面請於標題位置輸入【關於我們】,而下方請輸入你的公司簡介。完成後按【發表】
Step 4
重覆上述動作,然後新建一個名為聯絡我們的頁面,同樣地輸入想發表的內容,接著按右方的【發表】即可。
Step 5
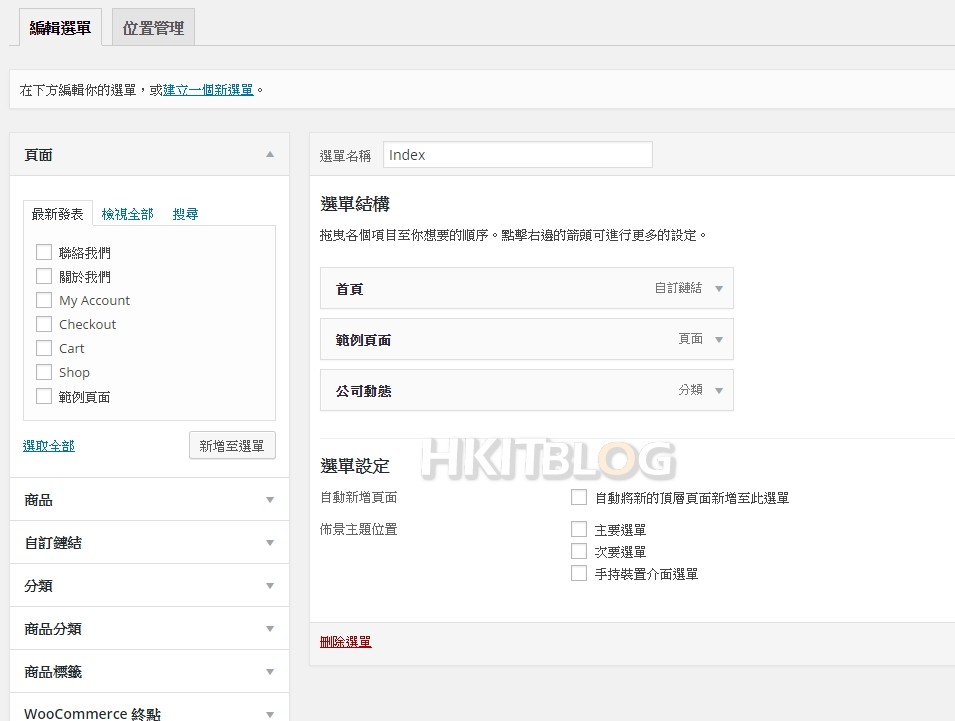
此時我們已新增好唯一需要獨立建立的新頁面。再下來看看我如何在零編程技術下都可製作出專業的 Menu Bar。首先進入【外觀】->【選單】,此時會見到這畫面。
Step 6
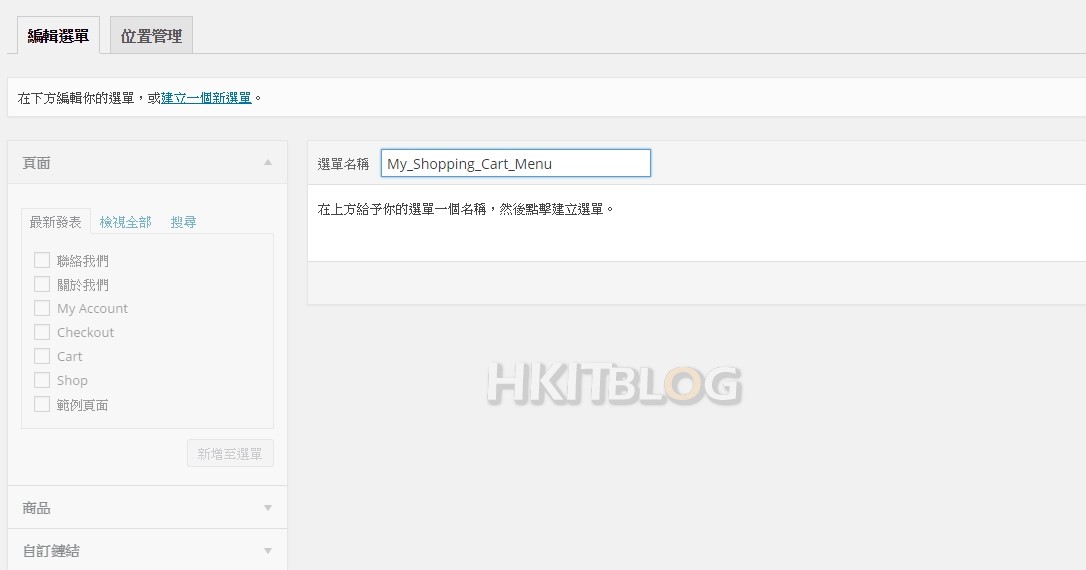
先按上方【建立一個新選單】,然後輸入選單名稱,這裡隨意輸入並按下【建立選單】即可。
Step 7
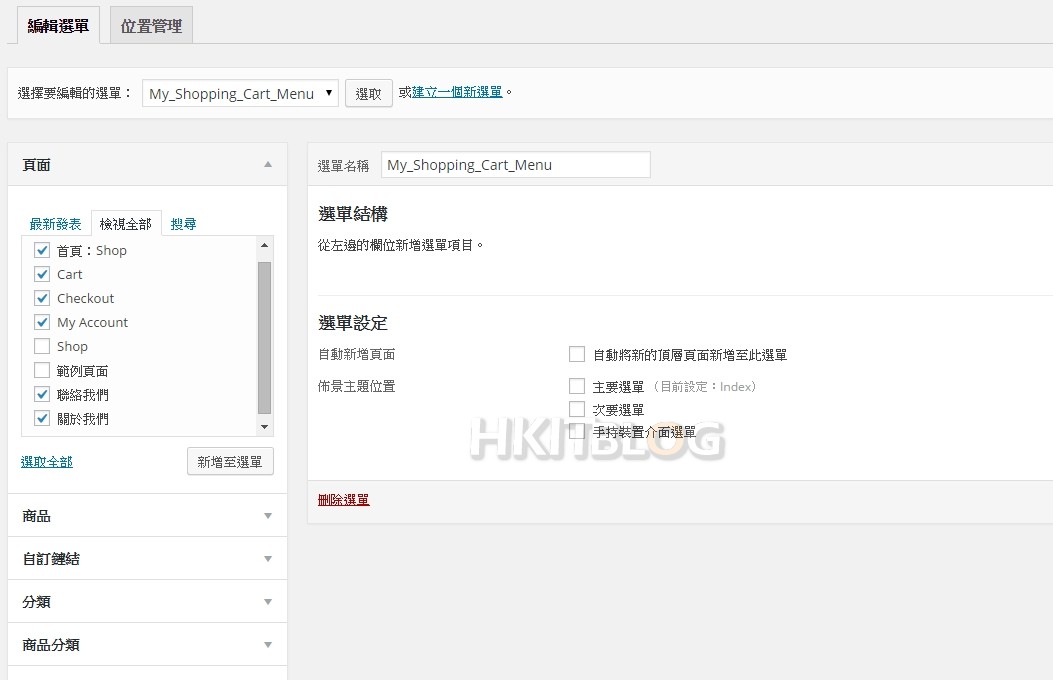
接著請按順序將按鍵從左方的選單之中勾選,然後按【新增至選單】。就以筆者為例,筆者除了會選剛新建的關於我們及聯絡我們之外,更會選預設的一些按鍵,請各位按照筆者所選,將預設的一些購物車按鍵新增到選單之中,包括如下:
-首頁:Shop
-Cart
-Checkout
-My Account
-關於我們
-聯絡我們
Step 8
接著大家可以拖拉形式,調整按鍵的順序,例如將希望放到首位的按鍵拖到最上方。
Step 9
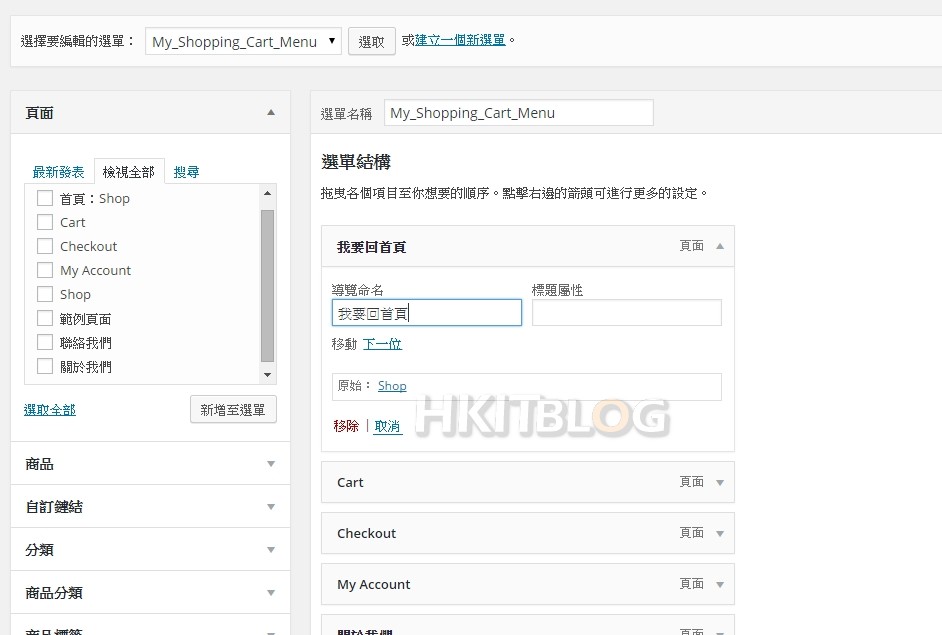
此時我們可先按下最右方位置,然後會出現一些選項。在這裡我們便可以更改按鍵的名字。
Step 10
最後再於下方勾選【主要選單】及按右方的【儲存選單】即可。
大家回到主頁,便會發現 Menu Bar 的按鍵已一一更改了。
我的製成品~
2. Menu 欄位的按鍵不知所謂,當然要改! <—解決
3. 更改背景顏色
如果大家希望更改背景顏色,其實十分簡單。我們只需先進入【外觀】->【首頁】,然後左方選擇【背景】。當中我們便可針對全域背景設定顏色。因應每個佈景主要的設計,此項目可能於設定上會有所不同。本文的背景顏色設定方法或許只適用於本文使用的模板。完成設定後同樣按上方的【儲存並發表】即可。
我的製成品~
3. 背景顏色是怎樣的? <—解決
4. 更改購物車預設貨幣
Step 1
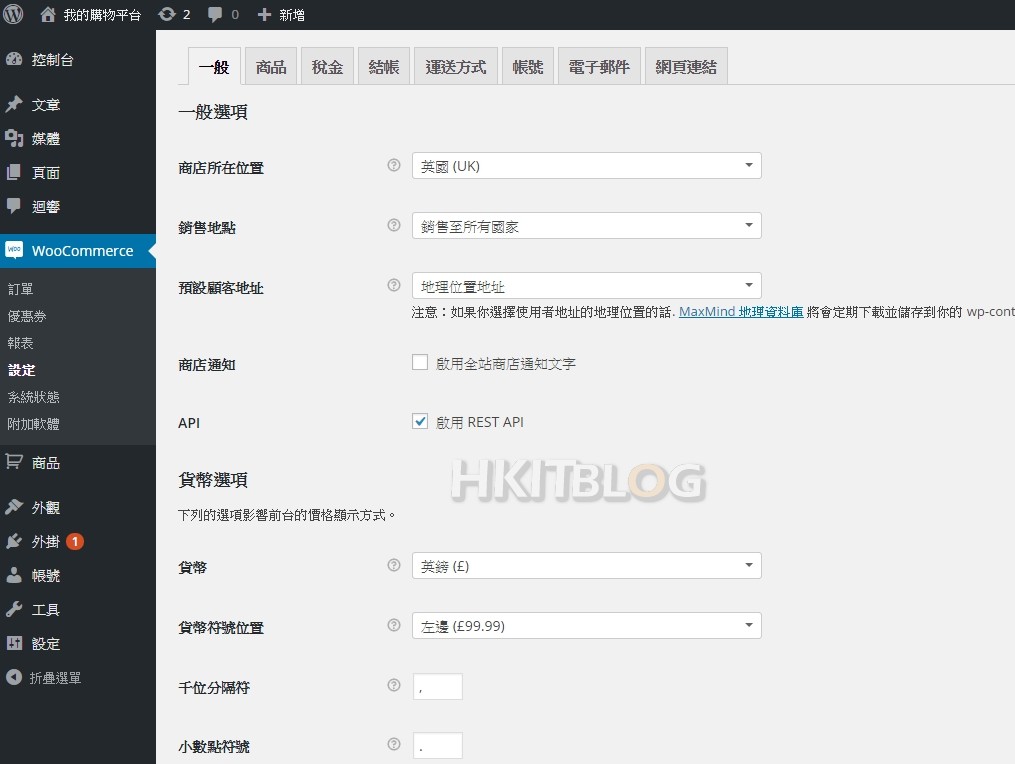
由於 WooCommerce 是外國貨,所以預設情況下貨幣單位會以歐元為主。為了方便往後進行購物車的設定工作,因此在這裡我們需先行更改預設的貨幣單位。要更改貨幣單位,請先進入後台,然後於左方按【WooCommerce】->【設定】。
Step 2
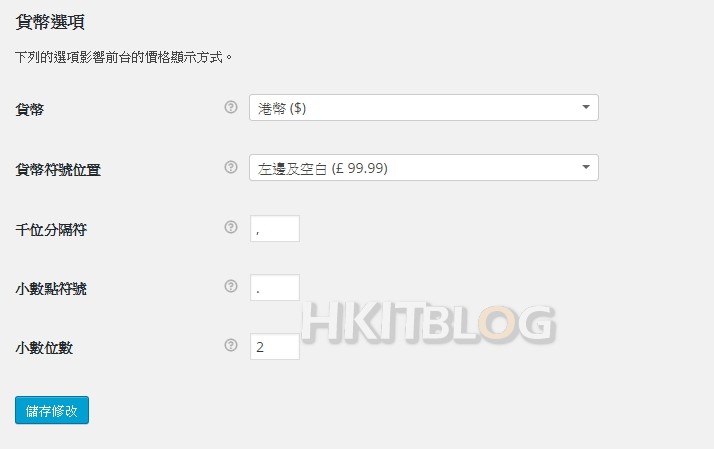
在這裡的下方,大家可設定購物車將會使用何種貨幣單位,例如筆者希望採用港元為單位的話,只需於下方的貨幣一欄選【港幣】即可。下方大家更可因應需要而作進一步的設定,包括設定好貨幣符號位置、千位分隔符、小數點符號及小數位等,非常詳細的設定選項。
我的製成品~
4. 我在香港、台灣呢!為甚麼要收取歐元? <—解決
5. 為購物車加入商品
Step 1
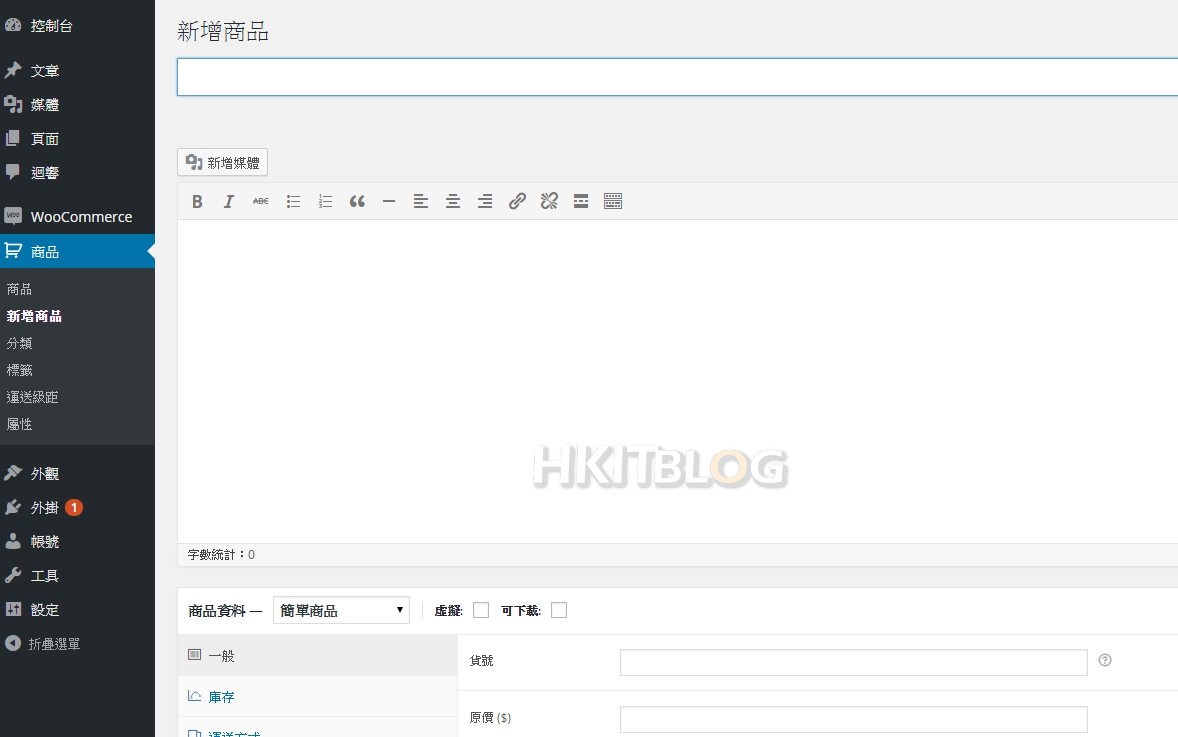
接著我們開始為購物車加入商品。要加入商品其實十分簡單,只需於後台按【商品】->【新增商品】即可,然後會見到此畫面。
Step 2
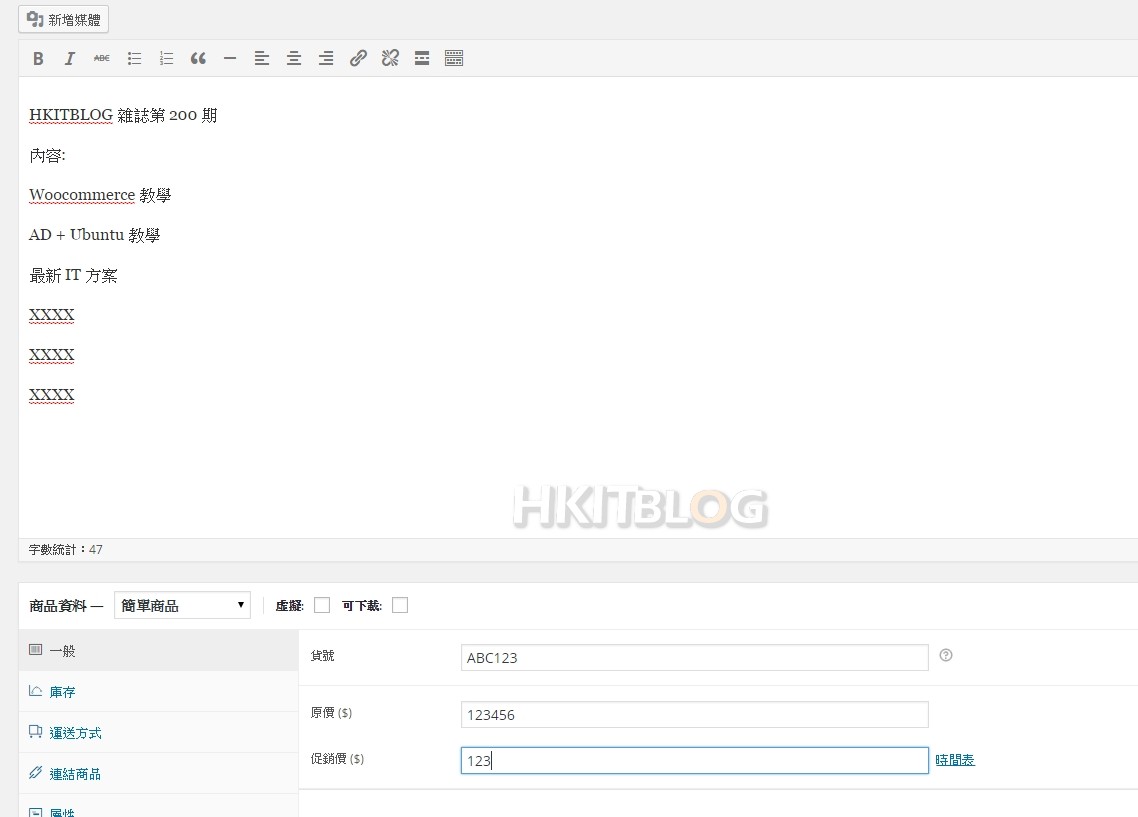
此時我們只需於上方的「商品名稱」輸入商品名稱。下方則輸入商品描述,而再下方有關商品資料部份,今次我們暫不詳細說明,因下一篇將會就此作介紹。現時大家要做的就是輸入好前述資料,加上於下方設定好商品的價錢、貨號等即可。
Step 3
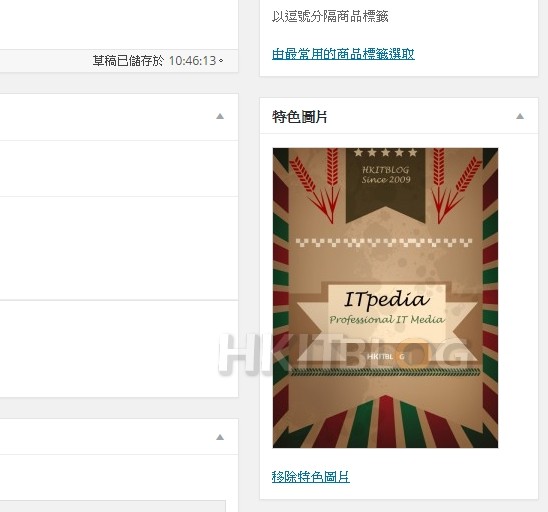
當然我們還要於右方設定好特色圖片,完成後再於右方按【發表】即可。
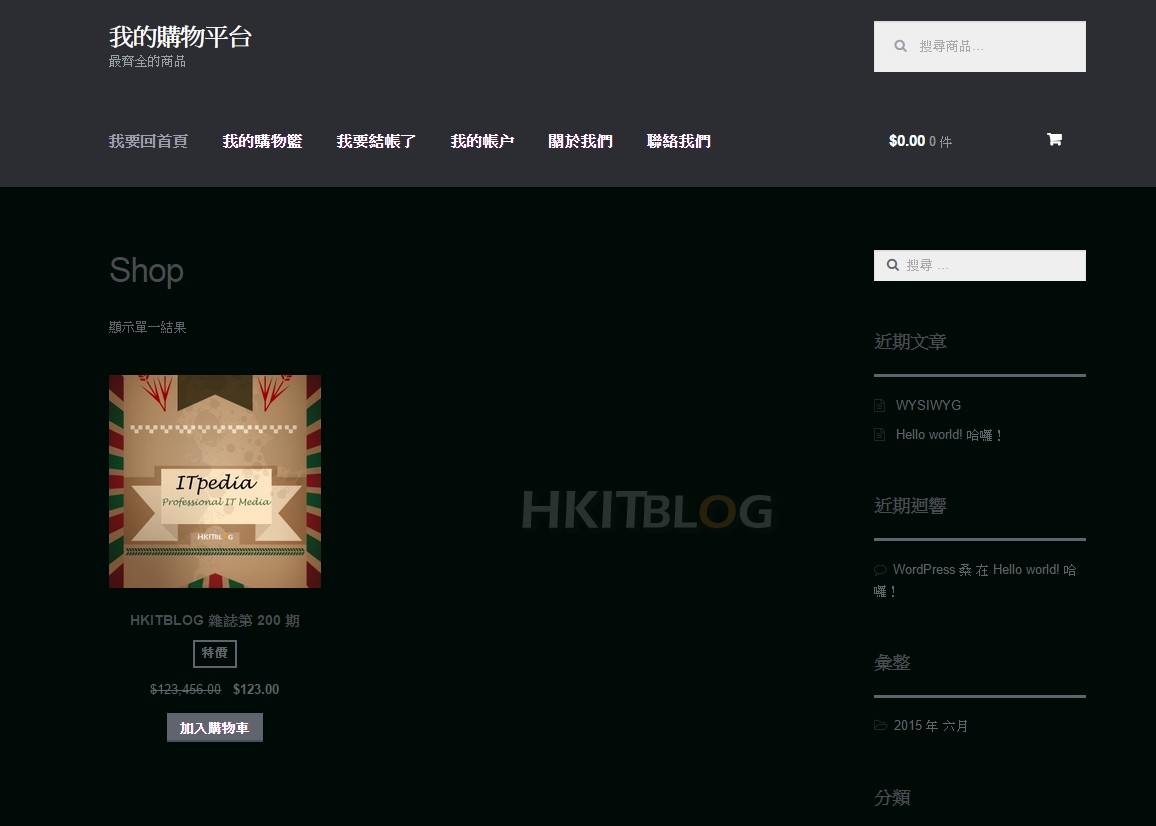
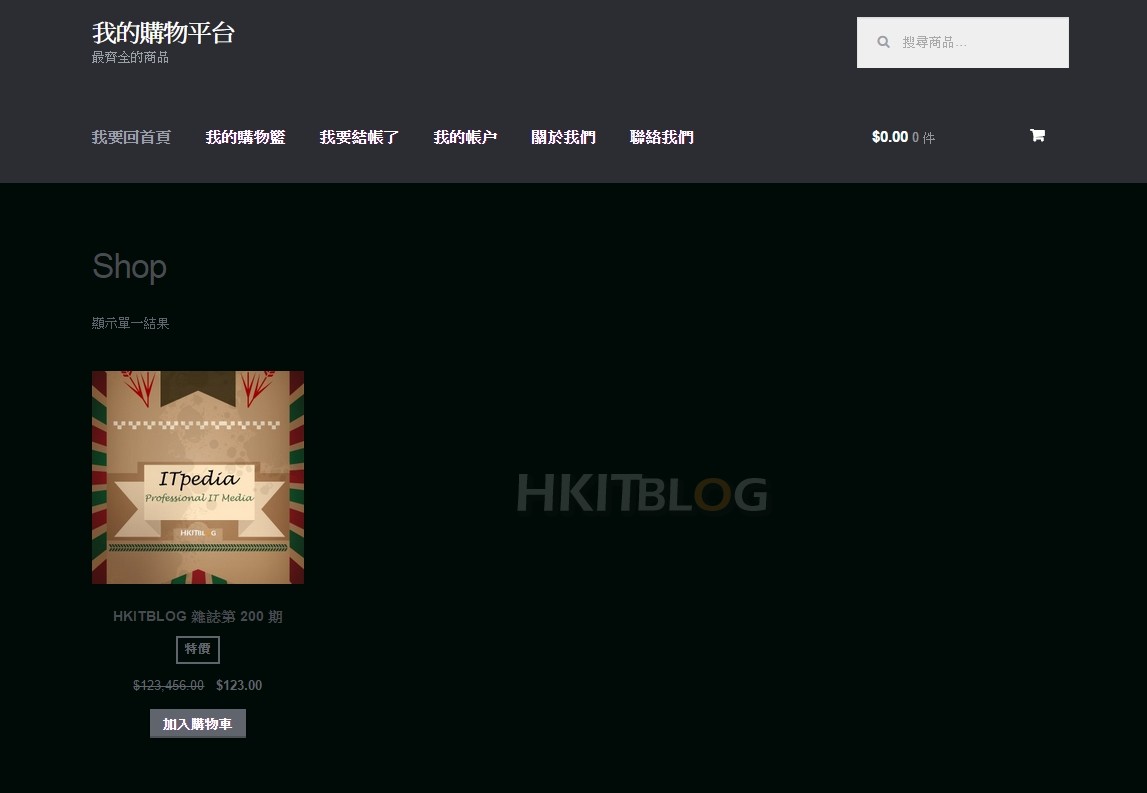
回到首頁大家便可見到剛剛新增好的商品。以下是筆者的製成品~
5. 購物車沒有產品?那怎麼可以呢! <—解決
6. 刪除右方側邊欄
Step 1
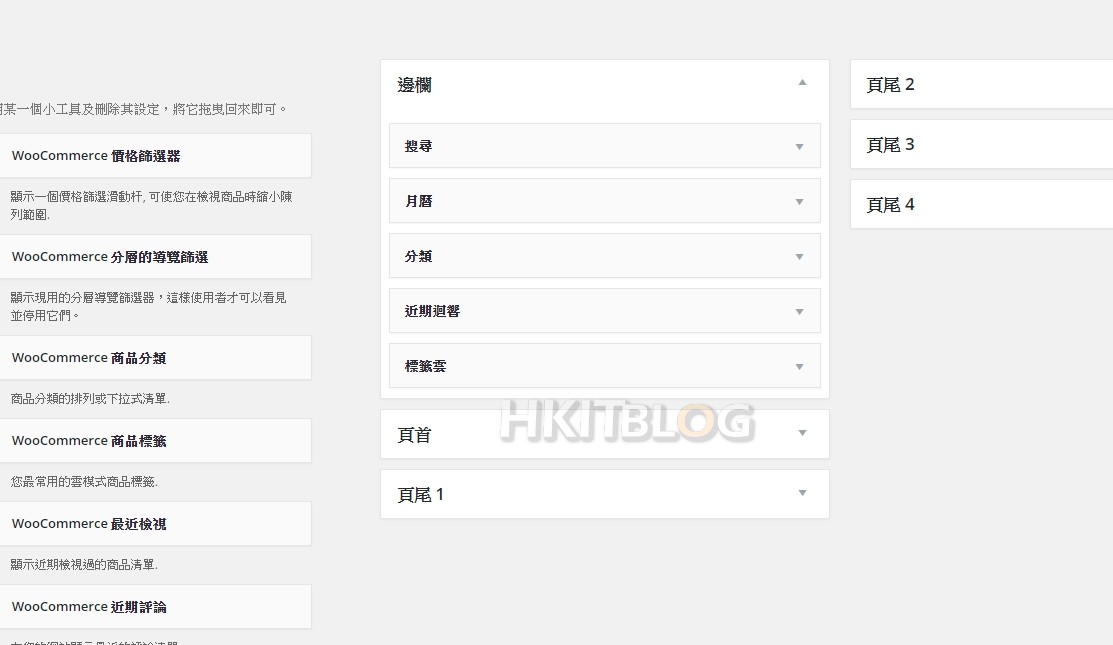
最後就是刪除右方的側邊欄位,因為筆者認為這側邊欄十分礙眼。要刪除此欄位,大家請先進入後台【外觀】->【小工具】,然後會見到這畫面。
Step 2
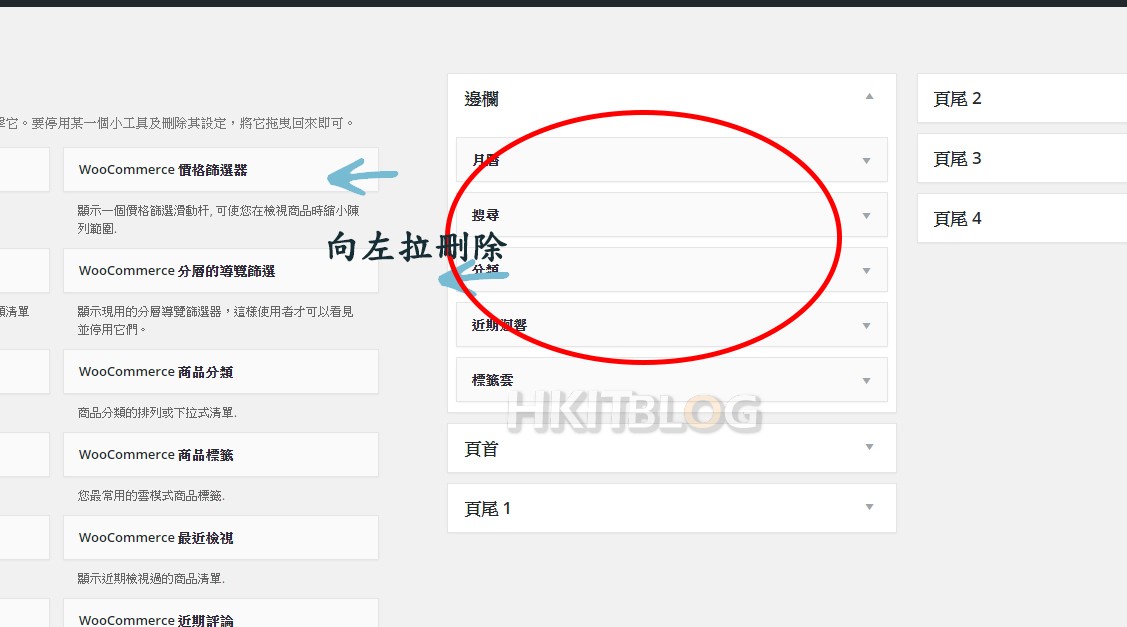
這裡所顯示的,其實就是側邊欄的項目。因此我們只需將之一一移除,那麼側邊欄亦會自動消失了。要移除這些小工具,請於右方的「邊欄」位置將不需要的拖拉到左方,如此一來即表示該項目已被移除。
我的製成品~
6. 右方出現近期文章!現在這是購物平台,不是網誌呢! <—解決
今次筆者花了一定時間,完成了較長的文章,但相信大家通過今次的教學後,便已可一次過完成首頁的設定工作。下一篇我們將會更加深入,並針對商品管理作深入教學,請密切留意啦!
瀏覽相關文章
為公司省下數萬元:我應如何選擇開源購物車平台?
為公司省下數萬元:DIY 安裝開源購物車平台 WooCommerce
WooCommerce 購物車不求人:介面改造計劃、個人化首頁設定完整教學
WooCommerce 購物車不求人:如何管理訂單及購物車商品?






























3 Responses
[…] 為公司省下數萬元:DIY 安裝開源購物車平台 WooCommerce WooCommerce 購物車不求人:介面改造計劃、個人化首頁設定完整教學 WooCommerce […]
[…] 為公司省下數萬元:DIY 安裝開源購物車平台 WooCommerce WooCommerce 購物車不求人:介面改造計劃、個人化首頁設定完整教學 WooCommerce […]
[…] WooCommerce 購物車不求人:介面改造計劃、首頁設定完整教學 […]