活用 Page Builder!無需編程、DIY 支援 Responsive 的 EDM(1)
EDM (Email Delivery Service) 幾乎每家公司都有在做,而身為 IT 人,假如不幸地連這些都與你有關的話,那就需要為此而重新學習 HTML + Responsive,對嗎?
然而事實上是不需要的!因為現時的 EDM 製作已經幾乎可無需接觸編程,反而更著重於採用所謂的 Page Builder 來建立,通過採用這些 Page Builder,我們便可輕易的製作到擁有 Responsive 功能的 EDM。
在正式進入教學部份之前,我們先來看看甚麼是 Page Builder。
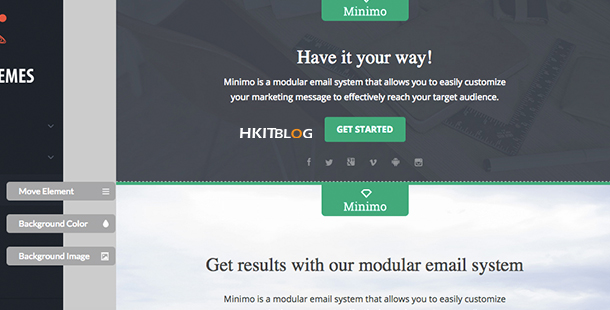
如上圖所示,大家可以見到製作這些 Page Builder 的開發者已經將不同部份變成了可支援 Drap & Drop 功能,換句話說我們可以輕易的在 EDM 不同部份插入新的欄。
同時這些 Page Builder 亦可讓大家在完成製作後直接下載單一 HTML 檔案,無需下載其他附在網頁內的相片,這主要原因是方便進行 EDM 發送。
接下來我們將會正式進入教學部份。請不要錯過啦!
待續…
瀏覽相關文章
活用 Page Builder!無需編程、DIY 支援 Responsive 的 EDM(1)
活用 Page Builder!無需編程、DIY 支援 Responsive 的 EDM(2)
活用 Page Builder!無需編程、DIY 支援 Responsive 的 EDM(3)








2 Responses
[…] 活用 Page Builder!無需編程、DIY 支援 Responsive 的 EDM(1) 活用 Page Builder!無需編程、DIY 支援 Responsive 的 EDM(2) […]
[…] 活用 Page Builder!無需編程、DIY 支援 Responsive 的 EDM(1) 活用 Page Builder!無需編程、DIY 支援 Responsive 的 EDM(2) 活用 Page Builder!無需編程、DIY 支援 Responsive 的 EDM(3) […]