活用 Page Builder!無需編程、DIY 支援 Responsive 的 EDM(2)
上回我們初步簡介了現時流行以 Page Builder 建立擁有 Responsive 功能的 EDM 是甚麼,接下來就進入實戰階段了。抱歉讓大家久等了~
Step 1
首先大家可以到這個網站完成註冊。此網站名為 Stamplia Builder,主要的作用就是讓用戶在無需 Coding 的情況下建立出專業而且擁有 Responsive 功能的 EDM。
網址:https://builder.stamplia.com/
Step 2
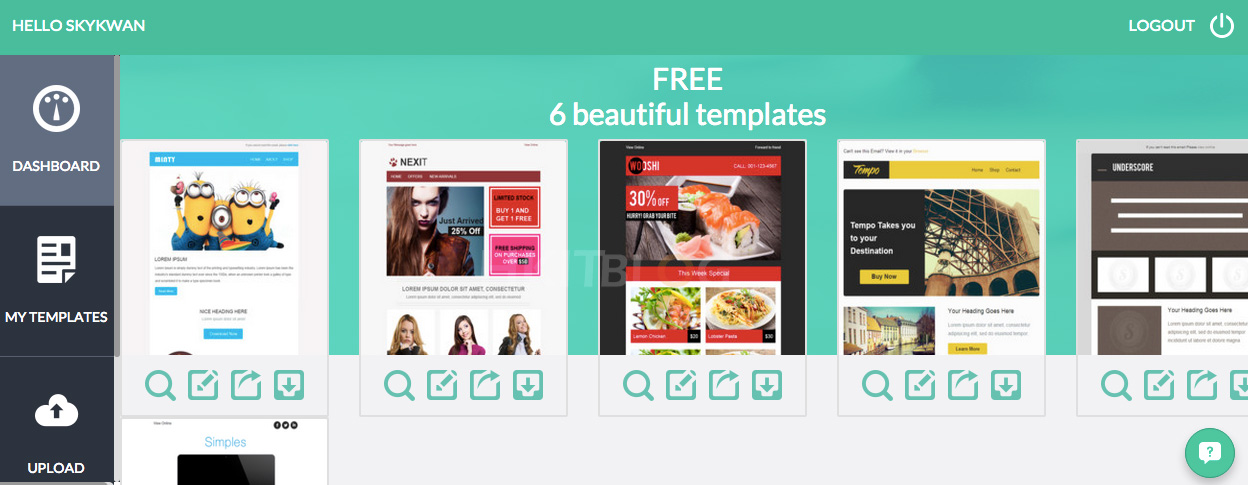
完成註冊後便可進行登入,登入了以後大家會見到這畫面。在這裡大家可以看到預設的 6 款 Template。
Step 3
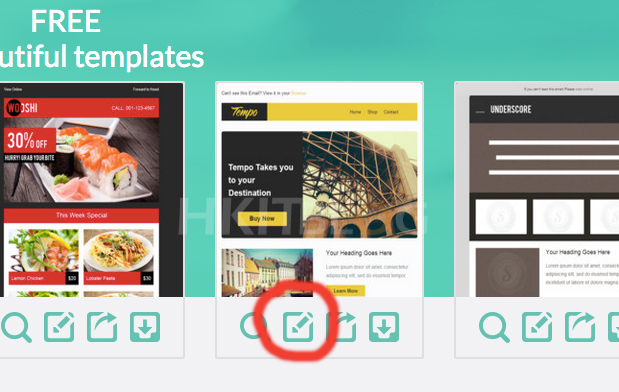
為了令大家不懂得 Coding 的 IT 人或 Marketing 都能輕易建立出專業的 EDM Template,因此這裡建議大家先從免費的 Template 之中選取一個。然後按一下 Edit 按鍵。
Step 4
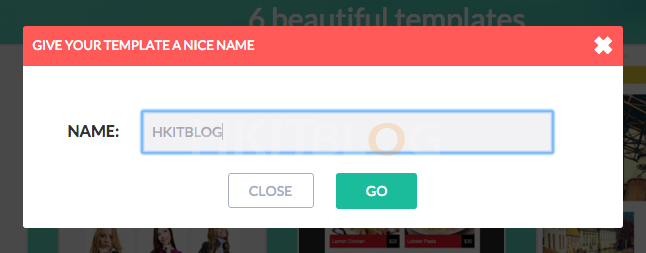
此時大家便會見到此畫面。在這裡為 Template 命名即可,然後按【Go】。
Step 5
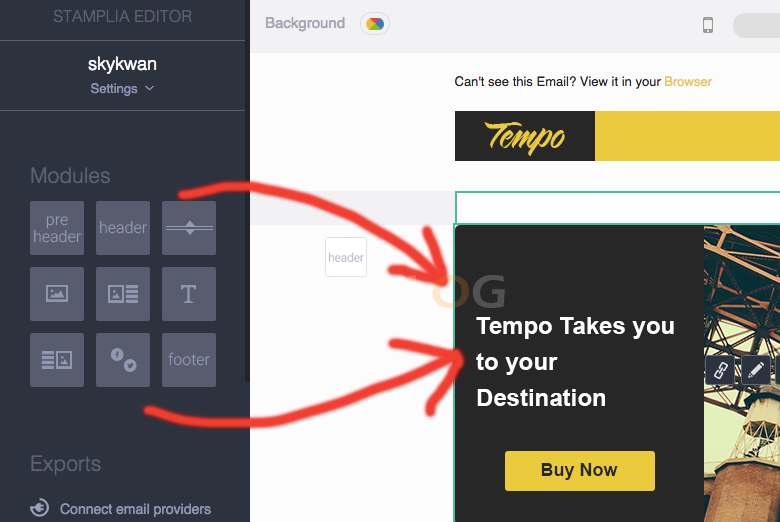
等一會大家便會進入編輯的畫面;這裡操作十分簡單。左方主要是 Template 不同 Section 的項目。現時免費版之中亦已預設了多個十分仔細的 Section 供大家選用。從最普遍必定存在於 EDM 之中的 Header 到 Footer,又或者是一些分隔線、圖片、Banner、Social Icon 等,應有盡用。
同時更支援拖拉功能,用戶只需 Drap & Drop 便可即時建立出獨一無二的 EDM。完全無需 Coding 呢~
Step 6
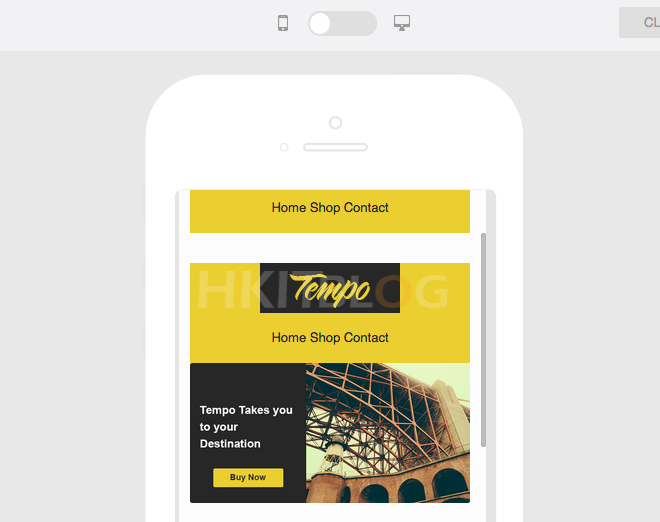
而上方亦設有按鈕,可供大家隨時切換手機 Responsive 以及電腦版的樣式,這樣大家便可輕鬆的看到自己所製作出來的 EDM Template 是否合符普遍手機可視性。
接下來我們將會一步步地教大家製作出一個專業的 EDM Template,當然是採用今次介紹的 Page Builder 啦!同時更會教大家將 EDM Template 套用到 EDM 系統之中,請萬勿錯過啦:)
待續…
瀏覽相關文章
活用 Page Builder!無需編程、DIY 支援 Responsive 的 EDM(1)
活用 Page Builder!無需編程、DIY 支援 Responsive 的 EDM(2)
活用 Page Builder!無需編程、DIY 支援 Responsive 的 EDM(3)














2 Responses
[…] 活用 Page Builder!無需編程、DIY 支援 Responsive 的 EDM(1) 活用 Page Builder!無需編程、DIY 支援 Responsive 的 EDM(2) […]
[…] Page Builder!無需編程、DIY 支援 Responsive 的 EDM(1) 活用 Page Builder!無需編程、DIY 支援 Responsive 的 EDM(2) 活用 Page Builder!無需編程、DIY 支援 Responsive 的 […]