幾小時建立公司網站 – 第三章 (更改頁面及刪除原有設計項目)
上回提到現時要為公司建立網站的多個方法,而且亦初步介紹了如何利用 Google Site 建立自己的網站帳戶。接下來今日編輯部將會教大家利用最短的時間(數個小時內)完成建立到一個簡單而且屬於自己的公司網站,由於早前已經介紹過如何去建立 Google Site 帳戶,因此以下的教學將會直接開始進行網站上的編程以及排版教學。
網站的基本部份
假設我們要建立一個最為普通的公司網站,網站之內並不需要任何複雜的互動程式的話,Google Site 便絕對適合你了。但即使是建立一個簡單的公司網站,事前的準備亦不可缺少!以下是筆者的事前準備工作。
1. 考慮內容
2. 考慮實用性及可讀性
3. 考慮網站外觀
4. 考慮使用方便性
在架站之前,上述的幾個項目幾乎是必須考慮的。當然因應不同公司的需要,要考慮的因素或會更多!就以 Google Site 為例,由於本身有專業的網站頁面設計供用家免費使用的關係,因此確實節省不少考慮的事情,最明顯的是用家已經不再需要考慮網站的外觀以及使用時的方便性,因為提供免費模板的模板製作者在製作模板時早已經替你考慮了這兩方面,餘下的便是公司網站的內容以及內容的實用性,但礙於公司網站內容每間公司都不相同的關係,筆者沒可能替你考慮這方面,因此以下的示範便是主要教大家將一些最基本的公司資訊放到網站上,希望幫到大家吧!
以下是一些公司網站最基本的資訊。
1. 首頁按鈕
2. 公司簡介(關於我們)
3. 公司產品
4. 現有客戶
5. 聯絡我們
接下來筆者便逐一教大家更改現有的模板並且將這些項目通通加到模板之內,令大家輕易完成公司網站製作。
筆者示範的模板 : Professional Site Template
將預設資料完全刪除
Step 1
首先當大家完成 Google Site 的申請及建立步驟後,第一次進入你的網站時便會見到所選的模板,而模板當中本身已經有預設的內容。
Step 2
然後我們需要先將與公司無關的網站內容刪除。非常簡單,只需先按下右上方的【編輯頁面】便會進入編輯模式。此時只需利用滑鼠選取想編輯的項目,完成後再按下鍵盤上的【DEL】按鈕便可以將內容刪除。好吧!先自行將預設不適用的內容一一刪除吧!
Step 3
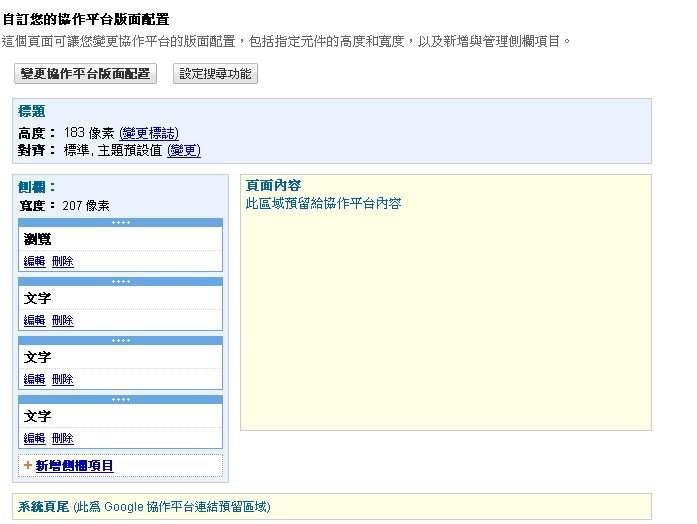
接著我們亦需要將左方的 Sidebar 內容完全刪除以便將網站改頭換面。要刪除 Sidebar 的內容我們需要按下左下方的【Edit sidebar】按鈕,接著便進入這畫面。在這裡大家可以直接按下【刪除】將不需要的 Sidebar 項目完全除去。
Step 4
完成後按下【儲存變更】即可,然後再次回到網站主頁面的時候便會發現所有的預設內容都已經被刪除得七七八八。
Step 5
最後網站內仍有一個項目令筆者感到與公司網站完全格格不入,那就是最上方的 Banner 位置。要將 Banner 刪除的話,大家可以先再次按下左下方的【Edit Sidebar】,接著便會再次出現剛才畫面。請大家細心留意一下在最上方會有一個名為【變更標誌】的按鈕,先按下此按鈕。
Step 6
接著會進入這畫面。由於現時的目標主要想將原有的模板內容完全刪除,因此請選擇【無標誌】並再按下【確定】→【儲存變更】即可,此時大家請再次回到主頁面。
Step 7
最後大家便會發現整個頁面都已經空空如也,餘下的便是一個真真正正純白無暇的頁面了。
更改網頁背景設定
Step 1
如果大家按照筆者的教學的話,此時便應該已經能夠將整個模板內的所有項目刪除。接著在你為自己的網站加入不同的項目之前先為你的網站設定背景顏色、字形等進行設定工作。要進行上述所提及的設定工作,首先請按下左下方的【Edit Sideba】,然後按下左下方一個名為【色彩及字型】的按鈕。
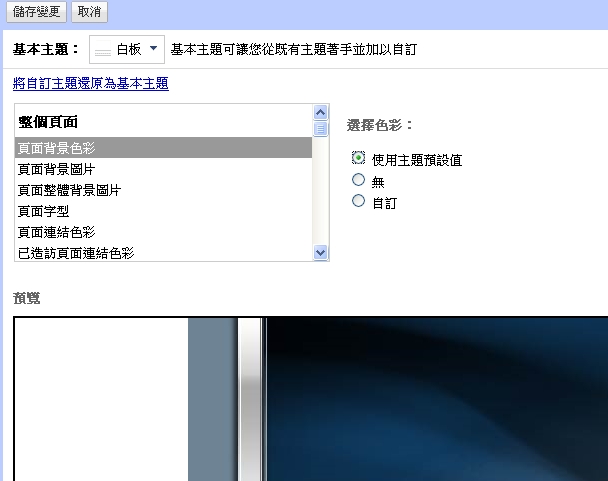
Step 2
這裡提供極多不同的設定項目供用家使用。就讓筆者將初步會使用到的各個設定項目逐一解釋實際的用途吧!
各種設定項目的效果一覽
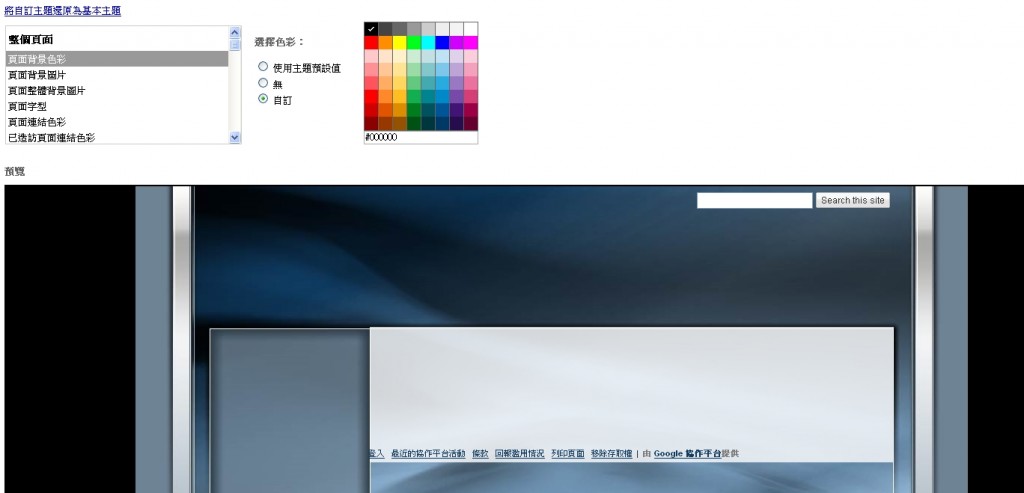
整個頁面
背景頁面色彩
主要讓用家設定網頁的背景色彩,一般來說大家可以選擇使用模板預設的色彩、選擇不使用背景色彩又或者是自訂色彩。
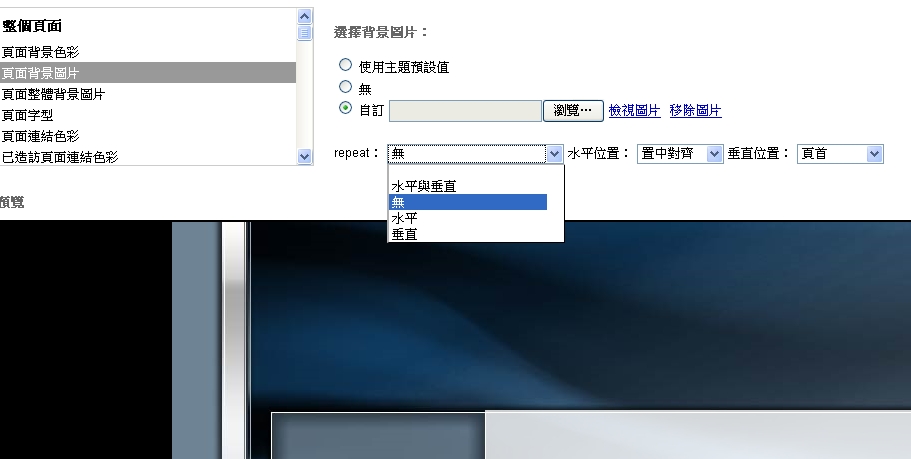
頁面背景圖片
為模板加入背景圖片。同樣地可以使用預設值、無背景圖片又或者透過按下【瀏覽】上載想使用的圖片。
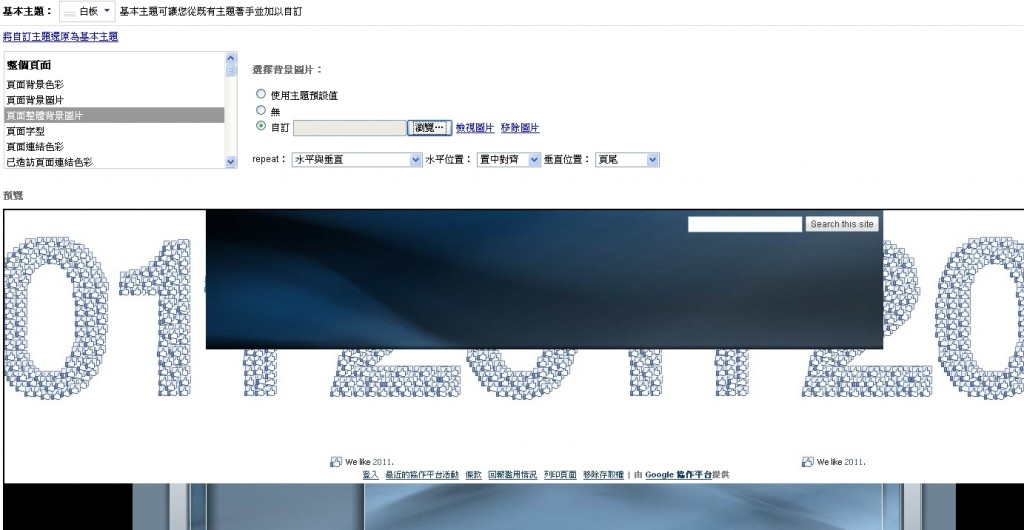
頁面整體背景圖片
同樣是設定背景圖片,不過這裡的背景圖片是指 Banner 附近的位置。(注意 : 這裡指的位置會因為不同的模板設計而有所不同。)
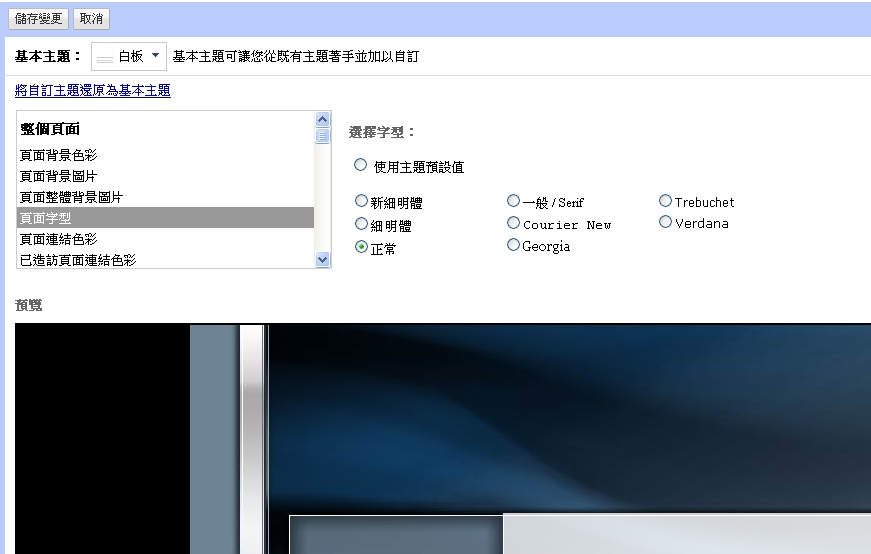
頁面字型
主要讓用家設定網頁所使用的預設字型,一般來說不用更改直接使用預設值便可以了!
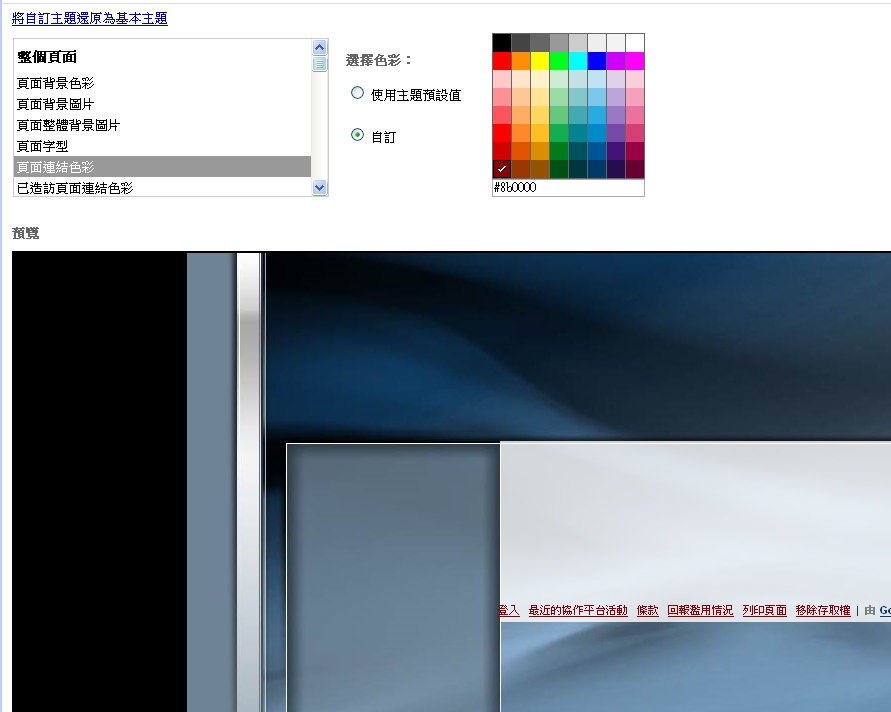
頁面連結顏色
瀏覽器預設情況下會對網頁內的純文字連結加入顏色,以方便用家更容易分辨連結,這裡主要讓用家自定預設的網頁連結顏色。
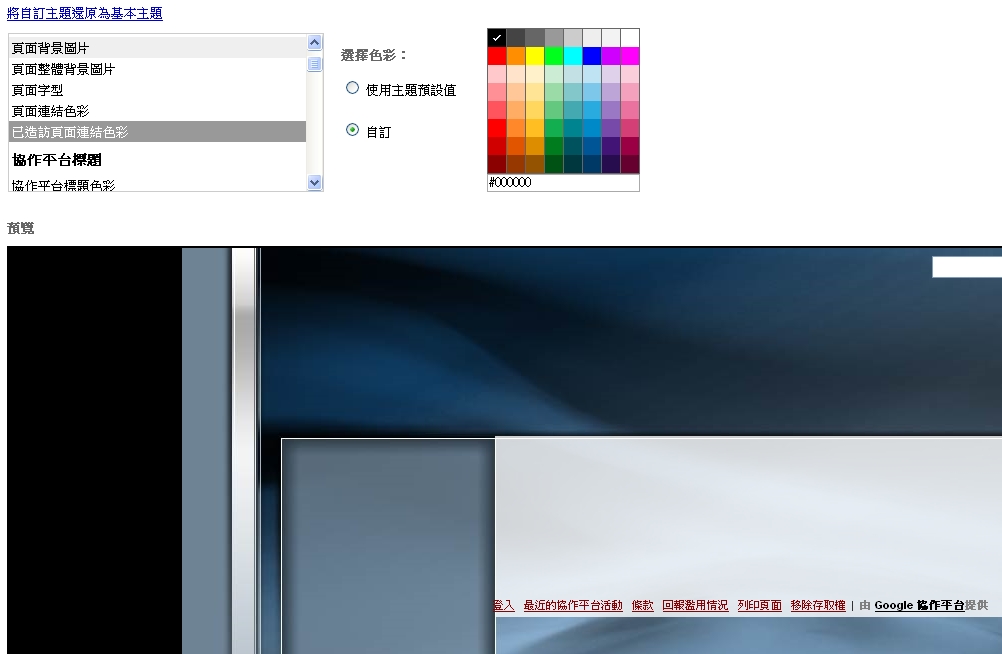
已造訪頁面連結顏色
瀏覽器本身亦會以顏色區別出那些連結是用家已經進行過的,那些是從來沒有進入過的,這裡便是設定當用家已進入過後的連結的顏色。
協作平台標題色彩
更改協作平台的的標題(大約是主要 Banner 位置)的文字色彩。
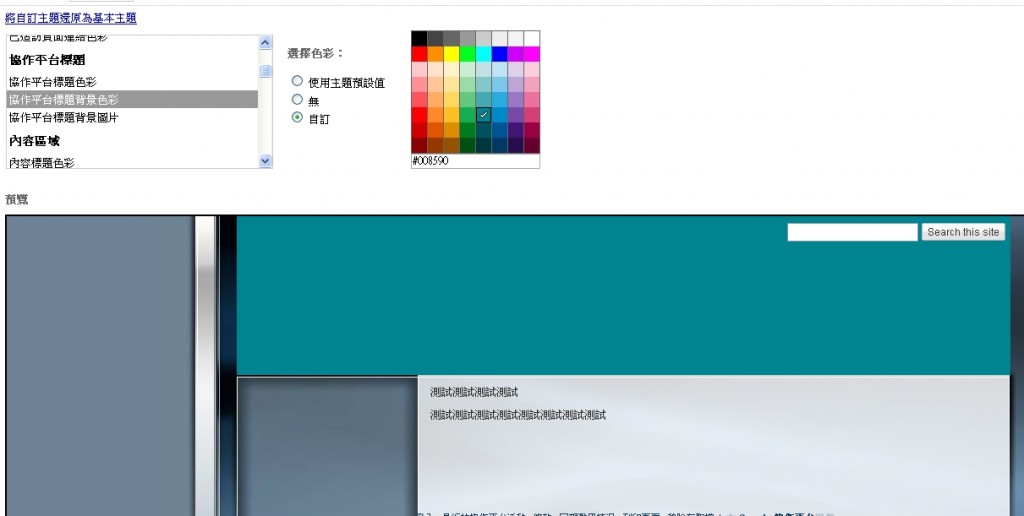
協作平台標題背景色彩
更改協作平台標題(大約是 Banner 位置)的背景色彩。
協作平台標題背景圖片
為協作平台標題 (大約是 Banner 位置) 加入背景圖片。
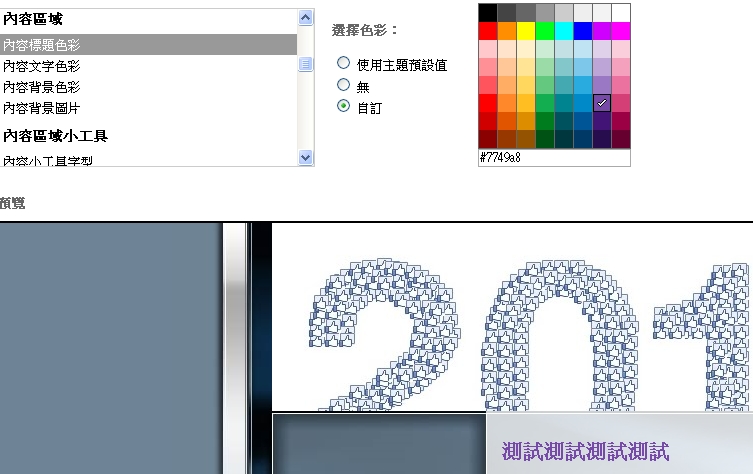
內容標題色彩
設定內容文字部份的標題文字色彩。
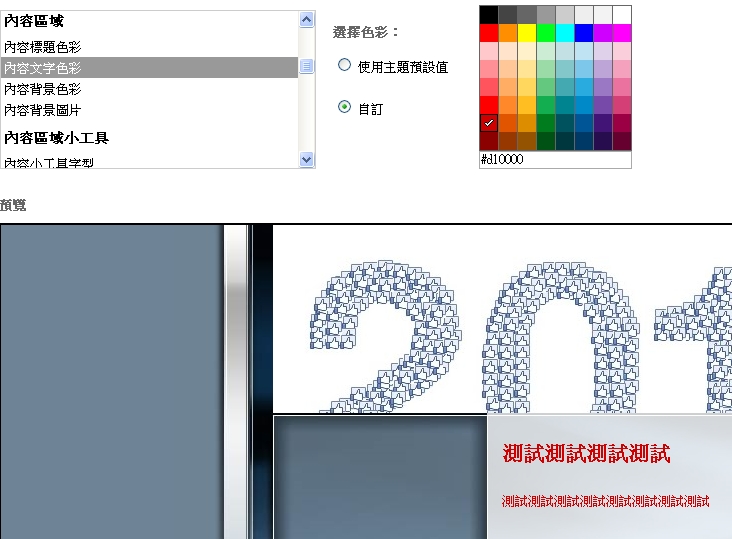
內容文字色彩
設定網站內容文字的色彩。
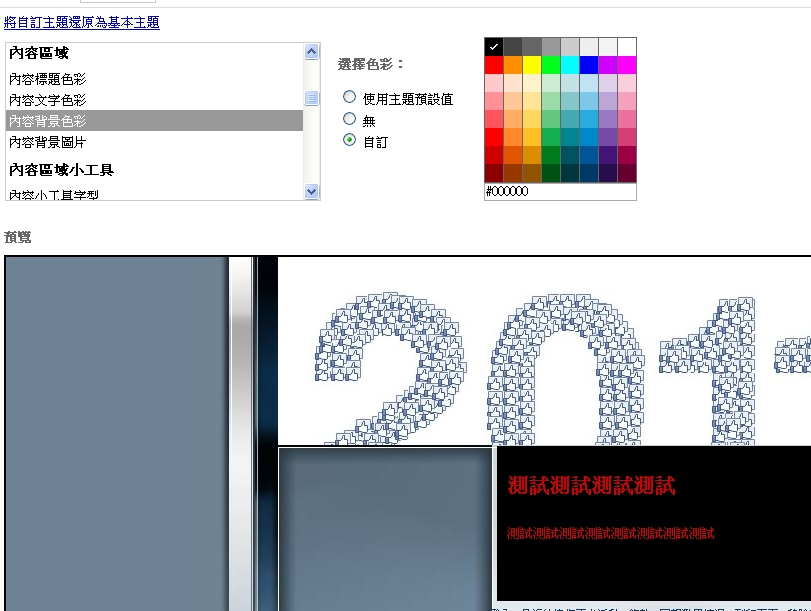
內容背景色彩
設定網站文字內容部份的背景色彩。
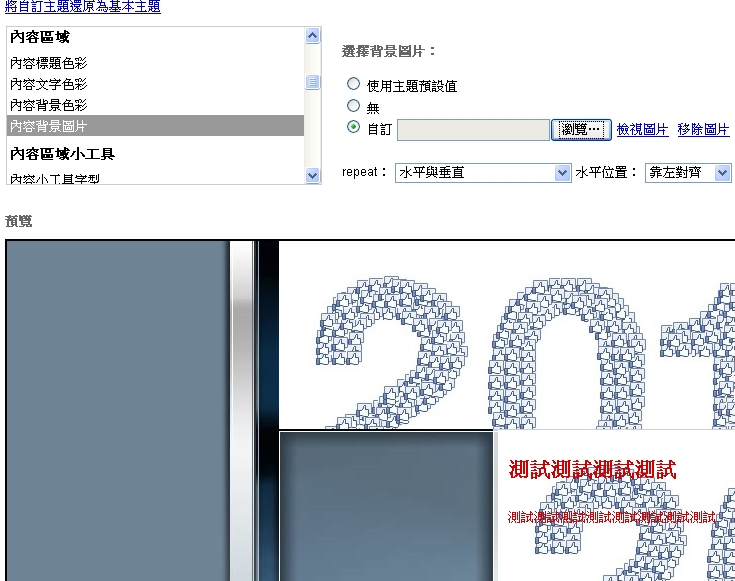
內容背景圖片
設定文字內容部份所使用的背景圖片。
總結
上述介紹了最基本會使用到的網站內各部份的更改及設定值方法。在下星期的教學之中將會開始逐步為空白的模板加入文字、連結、相片等等的資料,令你的公司網站變得更專業而同時間亦能夠讓你更快速完成網站的建立。




























2 Responses
[…] 上回 提到將 Google Site 預設的項目刪除及將背景變成更切合自己公司需要的樣式後,接下來就讓我們為網站加入多個基本的項目,例如是超連結、內容等,令你的公司網站變得更完整。 […]
[…] 按此瀏覽幾小時建立公司網站 – 第三章 (更改頁面及刪除原有設計項目) […]