幾小時建立公司網站第四章 (為網站加入基本項目)
上回 提到將 Google Site 預設的項目刪除及將背景變成更切合自己公司需要的樣式後,接下來就讓我們為網站加入多個基本的項目,例如是超連結、內容等,令你的公司網站變得更完整。
慨然我們已經成功將網站的背景變為自己公司相關的圖像後,而同時間亦已經將所有預設的項目刪除的話,接下來便可以開始手動將不同的連結加到網站之內,令網站更切合公司的實際需要。
為網站加入公司 Logo
其中一個筆者認為十分重要的便是為網站加入公司的 Logo,現時 Google Site 本身亦備有十分方便的方法讓用家為網站加入 Logo。
Step 1
首先請按下你的網站左下方的【Edit sidebar】,完成後便會進入設定頁面。此時請先在上方的「高度」右方按下【變更標誌】,然後選取【自訂標誌】並上傳圖片即可,完成後再按下下方的【確定】並再按下【儲存變更】。
Step 2
此時大家便可以再次進入你的網站,如無意外的話在左下角便會顯示出一個剛才所上載的 Logo,如此一來便可以令網站變得更有你公司的影子。
為 Header 加入背景 Banner
Step 1
雖然大家已經將 Logo 加入到網站的左上方,但右方由於還沒有完成設定的工作,因此整體來看還是有點怪怪的。不過我們可以透過在「協作平台外觀」下方按下【色彩及字型】,然後在右方的「協作平台標題」下選擇【協作平台標題背景圖片】,此時請在右方的「選擇背景圖片」下選【自訂】,選擇好想使用的背景圖片後便可以在網頁的 Header 上加入背景圖片了。
Step 2
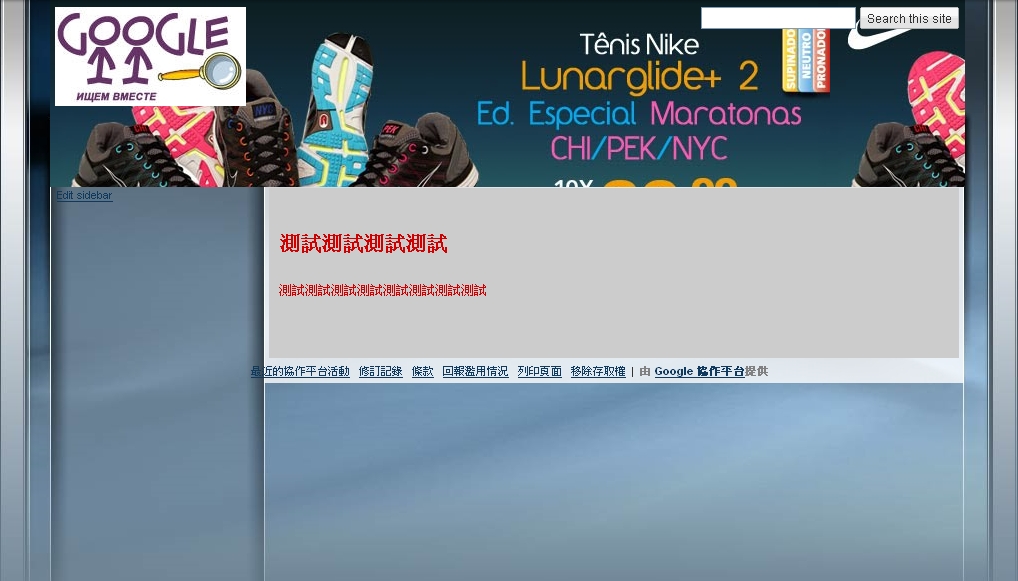
再次回到自己的網站之中便可以見到剛才所加入的 Banner 已經變成網頁的 Header 背景了。
新增網站按鈕(連結)
完成了整個網頁的排位佈置以及是背景設定後,接下來當然需要為網站加入多個切合公司網站需要的按鈕,以下會介紹一下。
Step 1
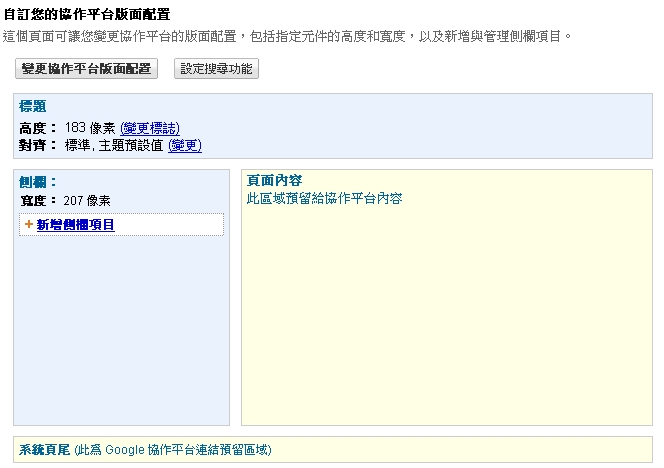
如果你本身在網站的主頁的話,請先按下左下方的【Edit sidebar】,然後便會見到這畫面,這時候請在「側欄」下方按下【新增則欄項目】。
Step 2
現時系統預設情況下提供多種不同的選項供用家選擇,分別有 AdSense、瀏覽、文字、最近的協作平台活動、我最近的活動、倒數、協作平台擁有者以及是頁面作者,以下將會逐一介紹每個項目的用途。
AdSense
主要在則欄位置加入 Google Adsense 廣告。
瀏覽
主要可以讓用家加入連結,這連結可以是站外又或者是站內。
文字
在則欄位置加入文字(包含文字框)。
最近的協作平台活動
顯示最近管理員對網站所作出的更新項目。
我最近的活動
顯示目前利用 Google 帳戶登入的使用者在近期所進行過的活動。
倒數
根據設定日期顯示出倒數的效果。
協作平台擁有者
顯示出當前的協作平台擁有人的名稱。
頁面作者
顯示頁面的作者名稱。
Step 3
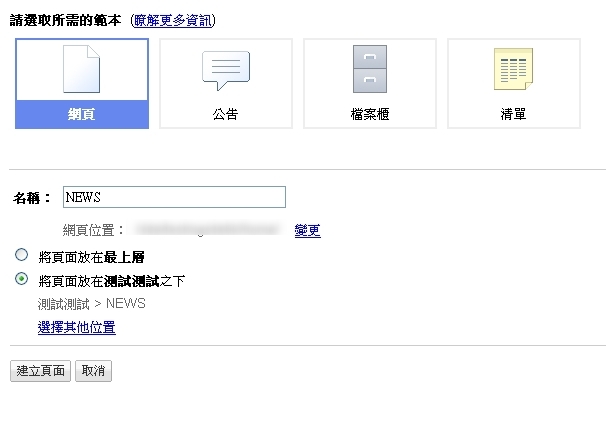
現在大家應該都已經對新加入按鈕的步驟有初步的了解,接下來我們需要先新增空白頁面以方便一會新增按鈕時的設定工作。先回到預覽你的網頁的頁面然後按下右上方的【建立頁面】,此時會見到這畫面,在這裡請先輸入網站名稱然後選擇頁面放置的位置,完成後再按下【建立頁面】。
Step 4
接著會直接回到網頁位置,這時候我們可以先直接更改預設的內容,完成後再按下右上方的【儲存】。
Step 5
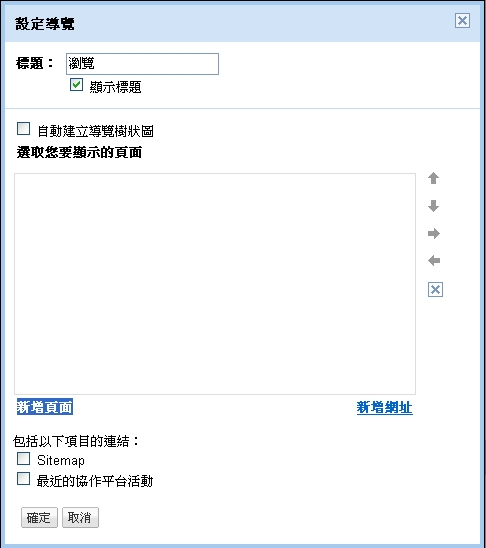
完成後我們可以再次在【Edit Sidebar】內主頁位置的「側欄」下方按下【新增則欄項目】,然後今次我們便可以新增一個【瀏覽】按鈕,完成後請再按下剛新增項目下方的【編輯】按鈕。由於剛才我們已經新增了一個有關公司最新消息的頁面,因此在這裡我們便可以直接按下左下方的【新增頁面】。
Step 6
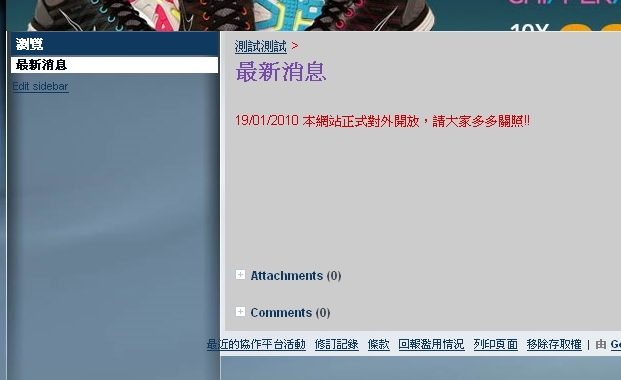
然後選擇剛剛所新增的項目並按下【確定】,儲存後回到預覽畫面便可以見到新增的連結,此時便可以直接按下該連結而來到剛才所新增的頁面之內,這樣簡單便可以完成新增超連結的步驟。
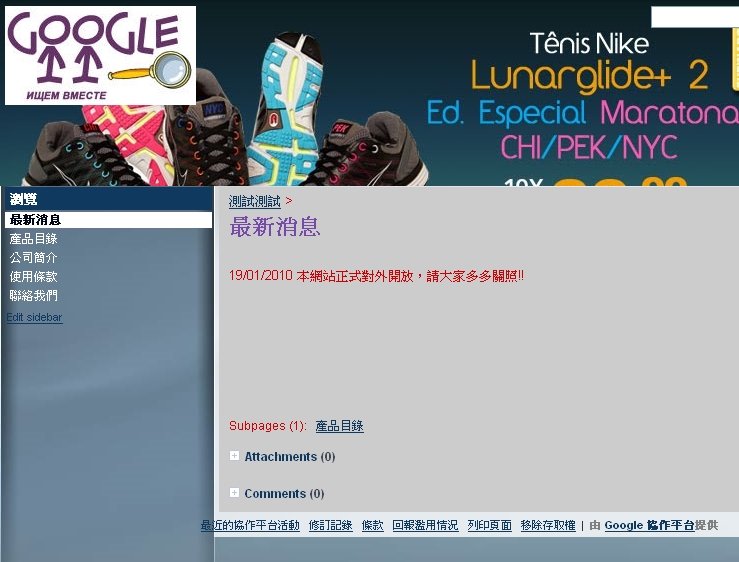
透過重複上述的步驟我們便可以因應需要新增多個不同的連結,以下便是筆者的製成品。
今次的介紹再加上前幾篇的介紹相信都必定能夠幫大家輕鬆完成網站的製作,接下來我們將會更進一步深入探討一下如何利用 Google Site 編輯網頁的內容,包括是排板、圖片放置、影像音效等等,請大家千萬不要錯過!



















一定要留言支持下